
Storytelling
Before we start this blog, a big THANK YOU to Timothy Vermeiren forborrowing his workbook for this proof of concept!
Telling interactive stories driven by data is becoming more and more important. For example, see the “How 2 M.T.A. Decisions Pushed the Subway Into Crisis” interactive data story from NYT. Interactive stories are really helping people to see and understand data to make more decisions for themselves.
Tableau has several features to build a story in Tableau. You can either choose the ‘Story‘ feature or build a long vertical canvas to create your story. Both options have up- and downsides. A long vertical dashboard may look beautiful but it does not comply with visual best practices and can become very slow. On Tableau Public this is an issue because dashboards will become server-side rendered and therefore, not desirable to work with.
Click to view in fullscreen
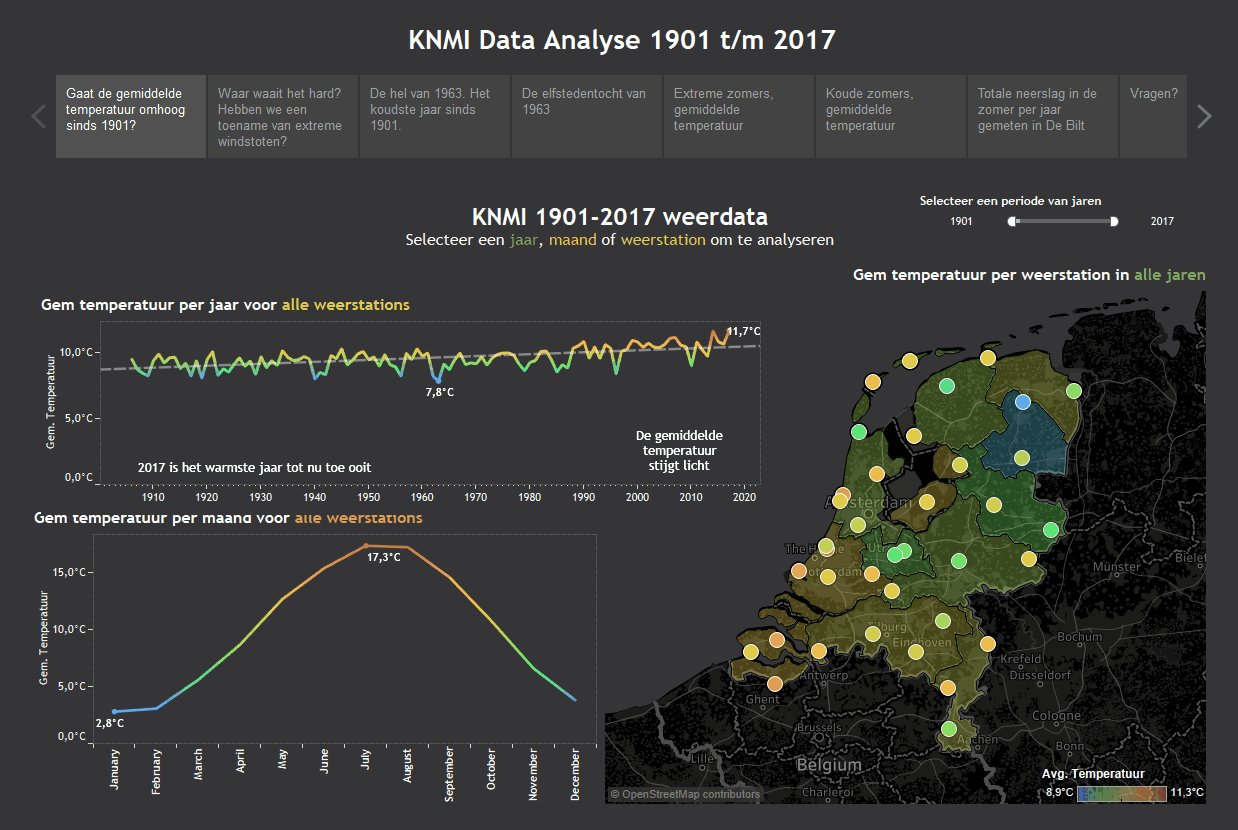
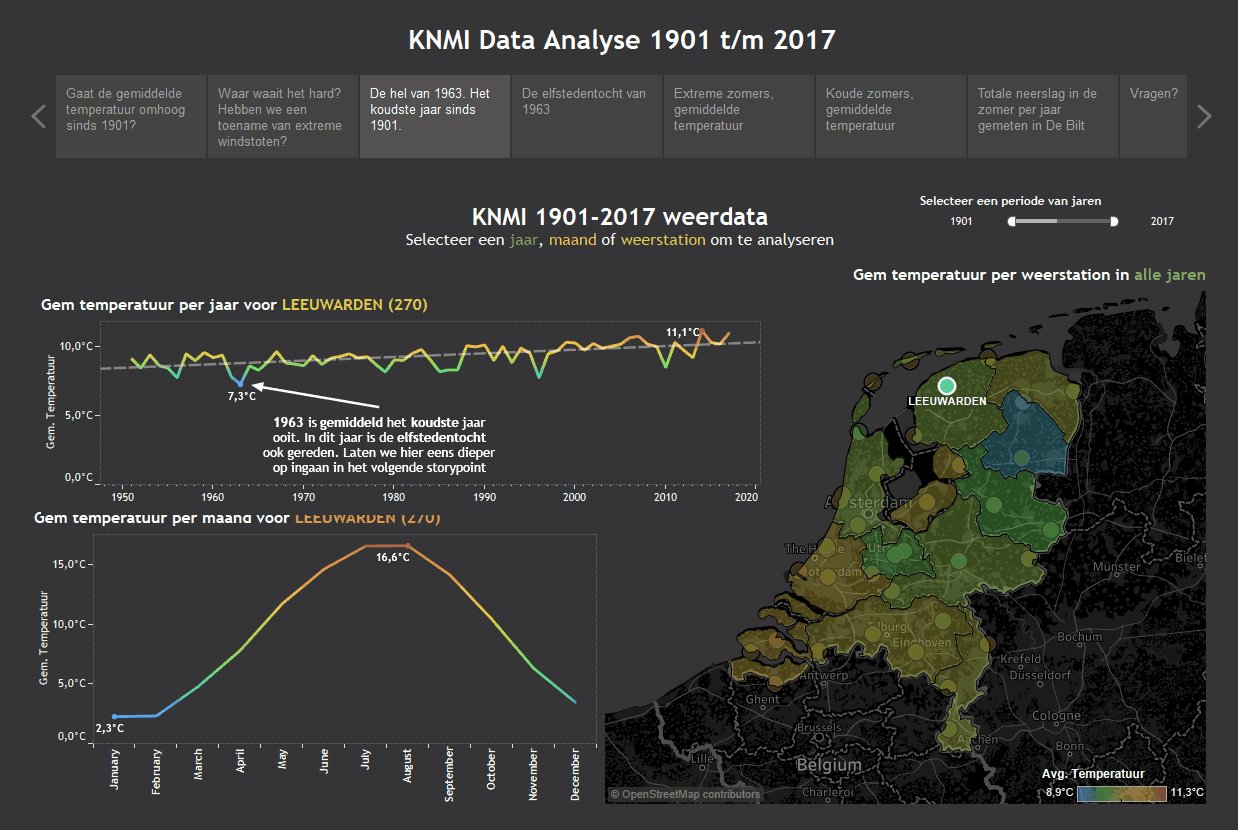
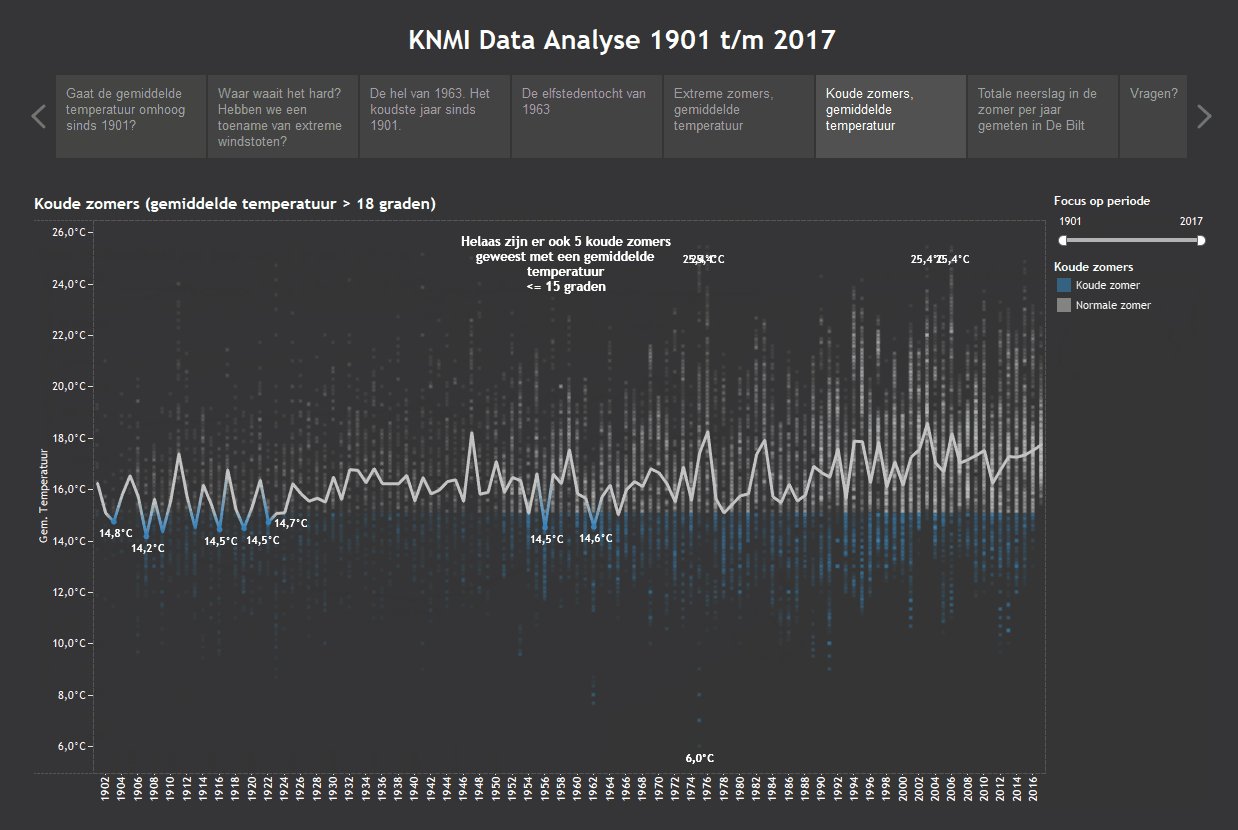
Tableau Story about the weather in the Netherlands by Merlijn Buit
Tableau Stories
Tableau Stories is a very nice feature but from a developer point of view, not a seamless experience. You have to create seperate story points with a title, formatting is limited and if you want a piece of text next to a visual you end up with building custom dashboards to include in your stories which means extra work.
With this knowledge in mind we started working on an Extension which could solve these issues.
Storytelling with Tableau Extensions
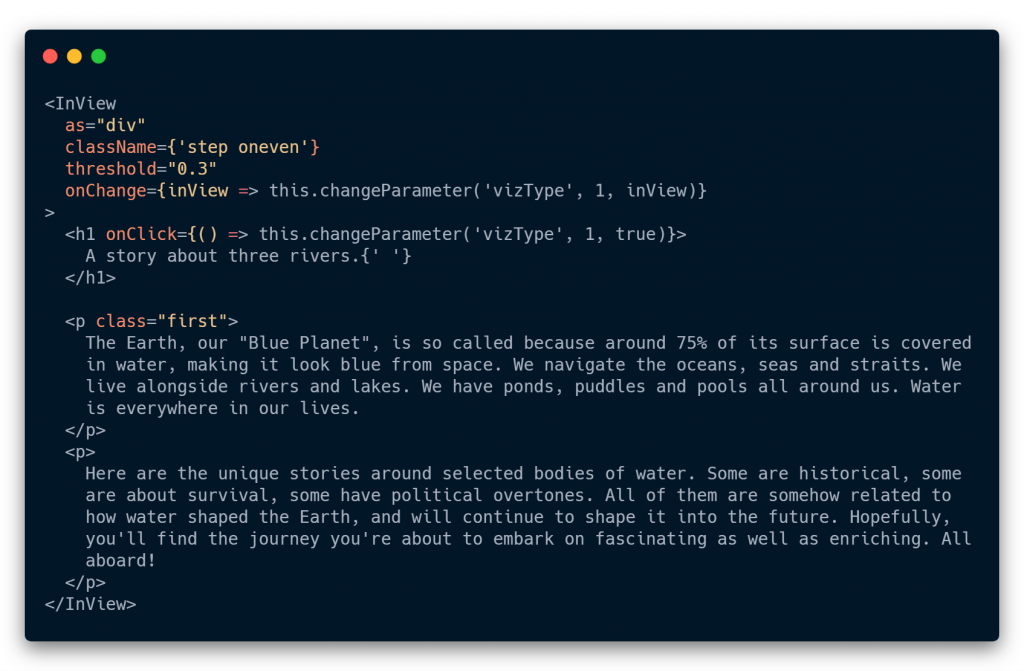
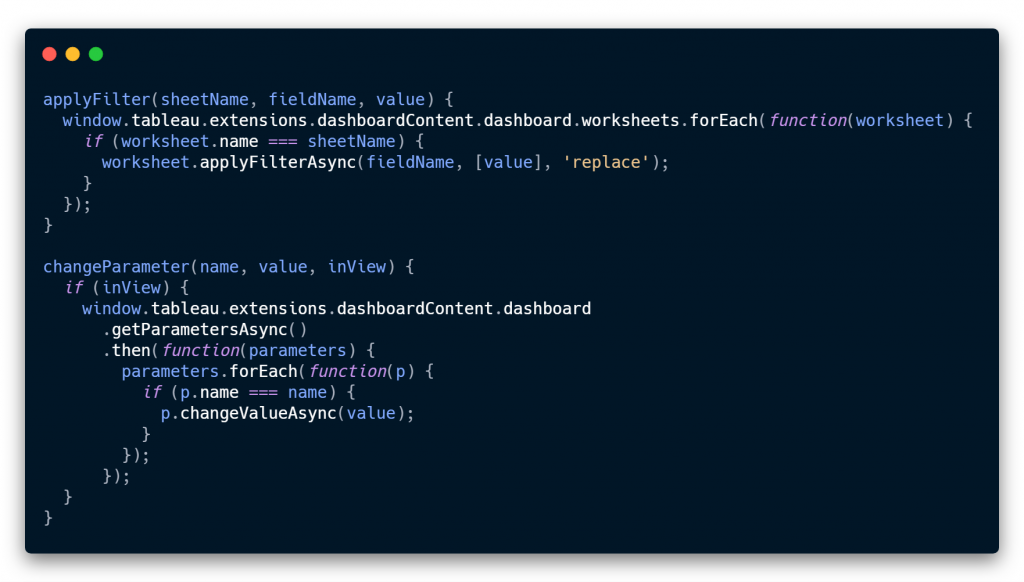
For this Proof of Concept we used ReactJS and react-intersection-observer. All text and interaction is hardcoded in the extension for now and looks like the image here on the right. You see the component which is being created by the react-intersection-observer package. The treshhold is on 0.3 so you have to scroll over 30% of the section to go to the next section and therefore visualization.
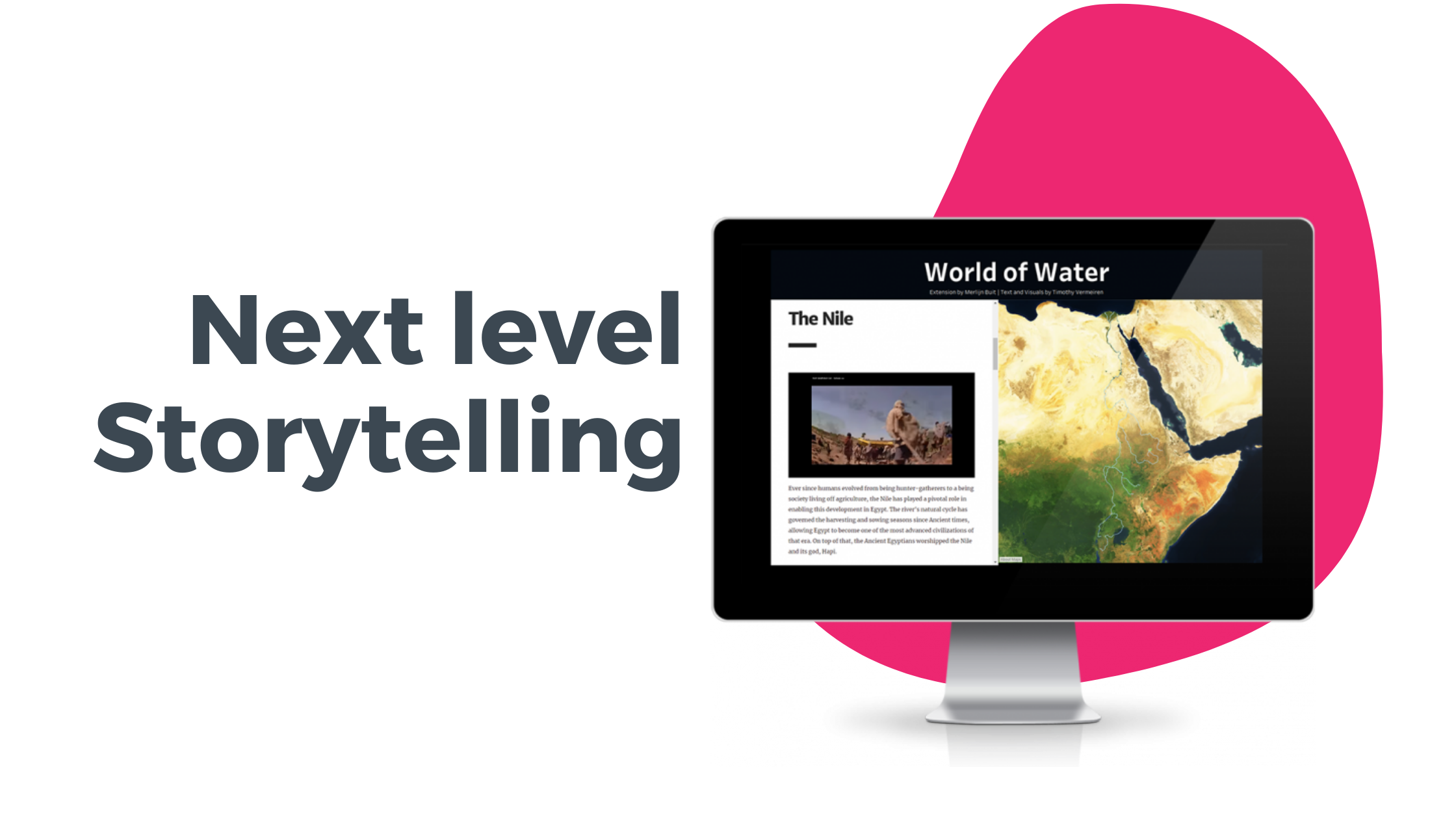
Scrollytelling
With Scrollytelling you can present your story in text, images and even Youtube movies, and show the appropriate Tableau illustrations where you want them to show up in the story. Allow animations in your dashboards and use the setting of filters, parameters and highlights to create stunning stories with impact.
We love to make solutions and help Tableau users to do things more efficiently. If you have feedback, ideas, questions or need support, please make sure to share it with us! Also, don’t forget to follow us on social media for our latest news and updates.